2011/05/09 追記
やり方は超簡単。
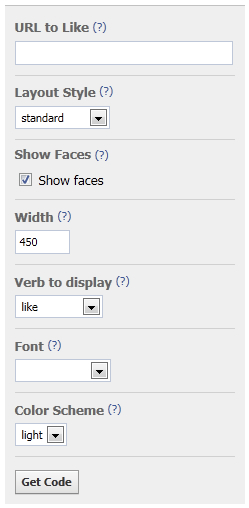
まず、facebookにログインしてSocial Pluginsのページに行く→Like Buttonをクリック→Step 1 – Get Like Button Codeの必要事項を記入。
[] はお好きなものを。プルダウンで選ぶと見本表示されているのが変化するのでわかりやすい。
] は単純に横幅。400px以上無いとボタンを押した人のサムネイルが表示されないとかなんとか(未検証)
[Verb to display] は「いいね!」か「おすすめ」かを選ぶ
[font] フォントの種類
[Color Scheme] ボタンの背景が青かグレーか
それだけ選んだら[Get Code]をポチリとする。
そうするとサイトに貼り付けるコードが表示されるので、例えばwordpressの場合はindex.phpの任意の場所に貼り付ければオッケー。
別にブログじゃなくてもトップページでもどこでもいいんだけどw
で、肝心のOpen Graph Tags。
これはどういうものかと言うと、「このウェブページは何のことを書いているか」という情報を、プログラムから読める形で HTML に付加する記述方法のことだそうで、つまりこの場合「イイネ」されてSocial化されたときにsiteの要約をSNS側に通知することができる。ってーもの。
と書いててもよくわらかないのだけどw 簡単に言うとfacebookのウォールにサイト名や概要(description)、ロゴ等の画像も表示されてすこし華やかになるってところ。
これも設置は簡単で、「いいね!」ボタンのコードと同じページのStep 2 – Get Open Graph Tagsで
[Title] はサイトのタイトル
[Tyep] サイトのタイプ、タイプというよりカテゴリーかな
[URL] URL
[Image] イメージ画像のURL
[Site bane] サイトの名前
[Admin] 付与されるID、そのままでOK
を記入して[Get Code]をポチリとする。と例によってコードが表示されるので、貼り付けたいサイト側の<head></head>に貼り付ければOK.
————————————————————————-
以下、2011/05/09追記
Facebookプラグインのサイトで生成するタグをそのまま貼り付けてたんだけどなにやらおかしい。よく調べてみると、URL to Likeに入れる自分のサイトのURLがWordpressの場合、<?php the_permalink() ?>でいいのだった。
————————————————————————-
以下、2011/09/18追記
ソーシャルプラグインのアプリIDが必要になる事。
xmlns:og=”http://ogp.me/ns#”
xmlns:fb=”http://www.facebook.com/2008/fbml”
の追記の必要等をコチラのページにまとめました。