備忘録
URLを記したtwitterのタイムラインに画像サムネイルを表示させる方法
メタタグを追加
<meta name=”twitter:card” content=”summary”></meta>
カードタイプ値設定
カードのプロパティ 説明
twitter:card カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれ。
カードとコンテンツアトリビューション
twitter:site カードフッターで使用されるウェブサイトの@ユーザー名 (必須ではない)
twitter:creator コンテンツ作成者/著者の@ユーザー名 (必須ではない)
詳細は以下のオフィシャルドキュメントへ
https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-started
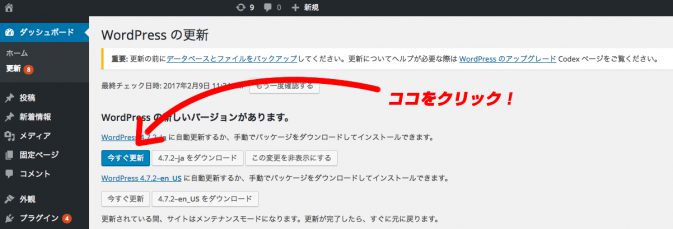
ワードプレスで上記を設定するにはJM Twitter Cardsなどのプラグインを使用すると楽。
※Twitter Cardsのサムネイルは公式クライアントアプリとWebでしか対応していない模様。