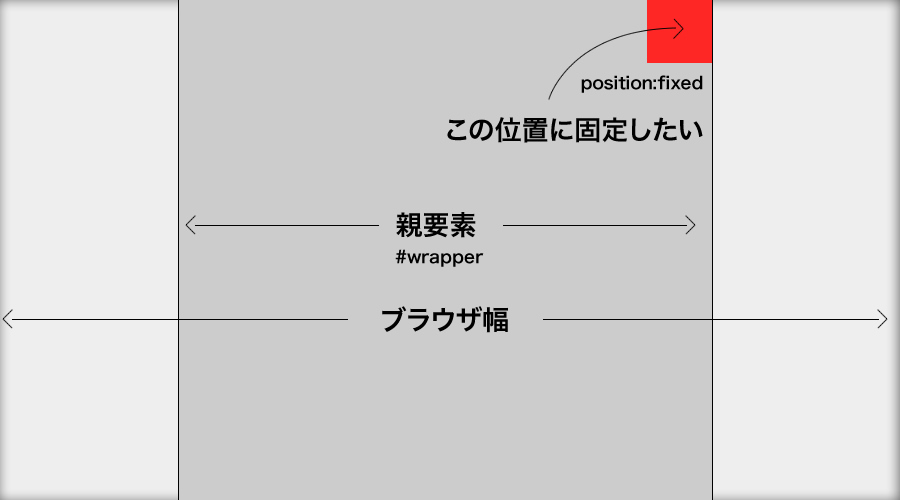
文章で説明するのがめんどーなのでw 図を見て頂きたいんですが、簡単なようで結構試行錯誤したのでその備忘録
通常普通にposition:fixedで書いちゃうとブラウザの絶対位置基準で配置されてしまうのでright:0とかすると#wrapper内にあってもブラウザの右端にくっついてしまうわけです。
んで、いろいろ試行錯誤した結果。
ブラウザの半分の値-#wrapperのピクセル値の半分をcssで計算してあげればなんか上手くいったw
position:fixed;
right: calc(50% – 450px); /* 親要素が900pxの場合 */
です。
この方法が正しいかは知らないwww(識者の方いらっしゃいましたらゼヒ教えて下さい<(_ _)>)